I'm probably going to sound like an idiot, but I was working on something today, and found a solution that I was really excited about and thought I'd share. For experienced programmers, this is probably a big duh, but I was pretty stoked.
Okay, so the task I was working on was adding a control's spaces to the context menu in the control picker.
The task was pretty straightforward. When creating the menu initially, I check to see if a control has spaces, and if it does, add an action to the menu for each space. This worked well!
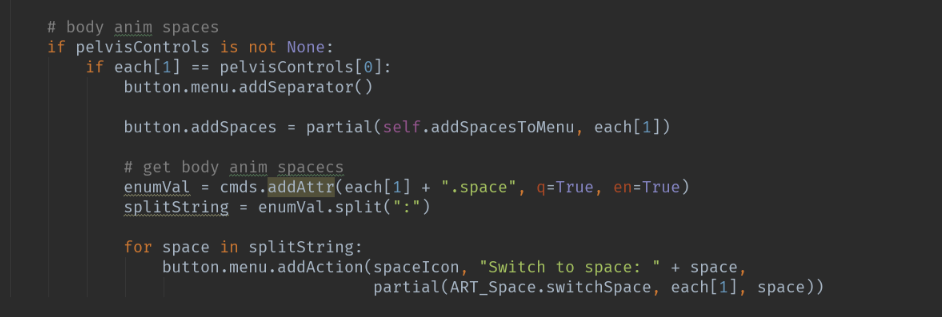
The original implementation in the torso's function that builds the picker. If the control was the body_anim, get its spaces, and add actions to the button class's menu.
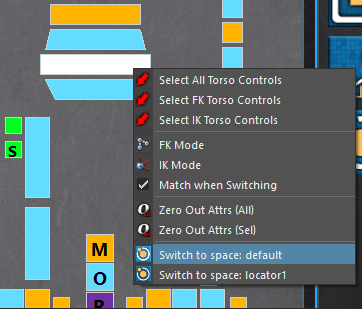
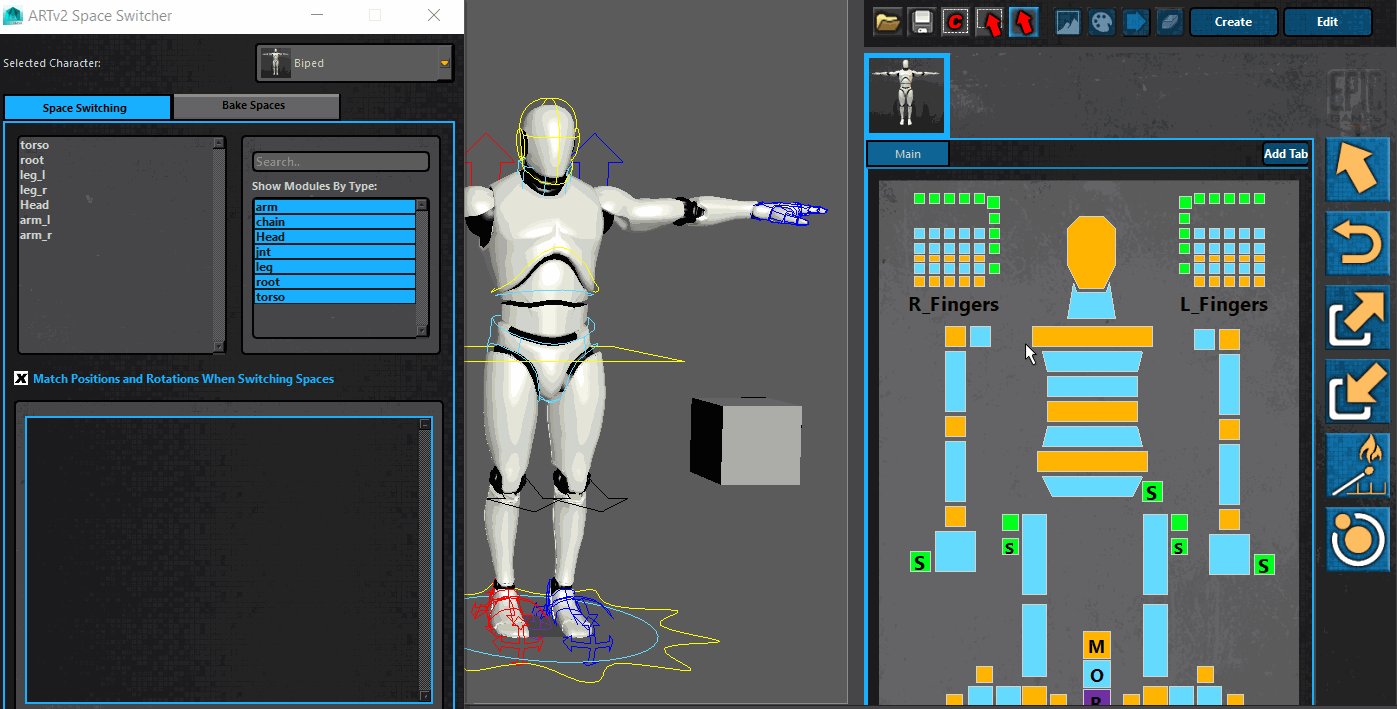
Here it is in action.
However, if I created a new space, it wouldn't show up in the menu unless I re-launched the UI. This is fine, but I wanted to see if I could generate the menu on the fly when the context event was called.
The picker button is its own class that creates its context menu. This class has the event for actually displaying the menu when you right click. I did a test and added a function to the button class that the contextMenuEvent would run first. That worked as expected.
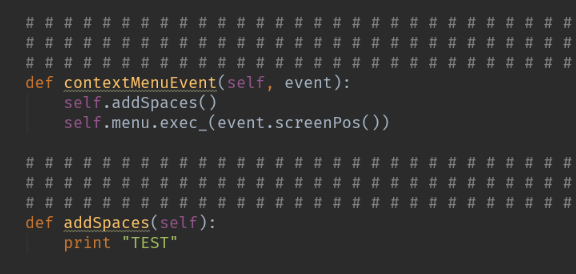
The button class's function for launching the contextMenu and a test function to run before-hand.
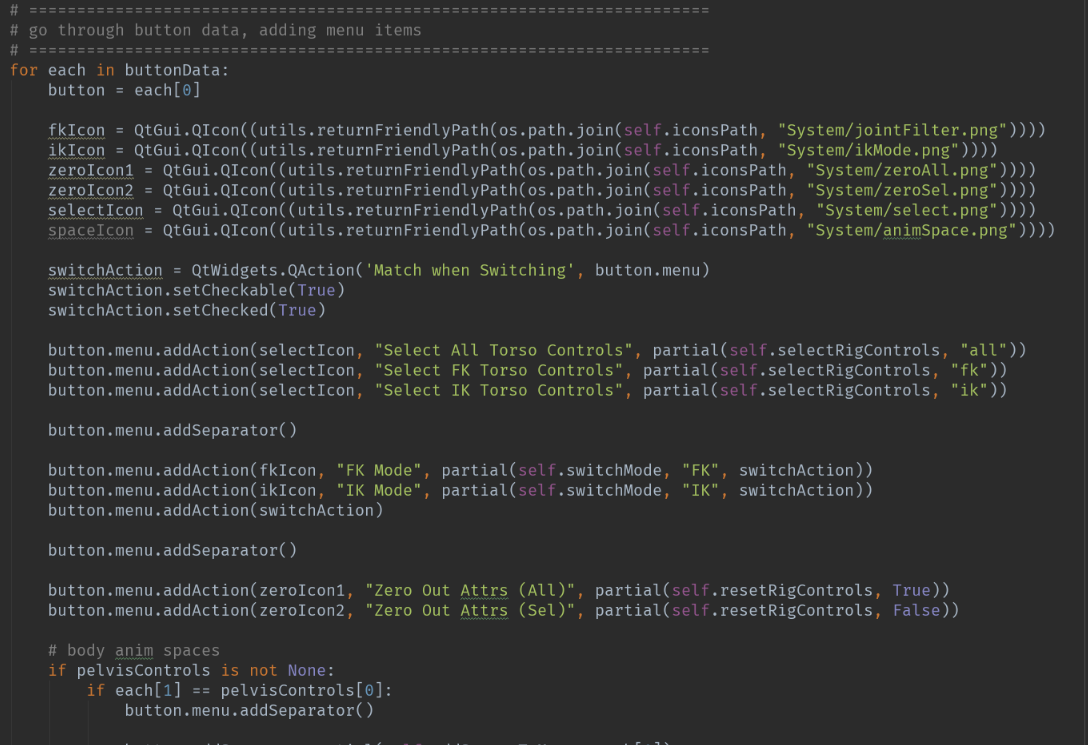
Now, here is where I add items to the button class' menu in the torso class. The 'button.menu' refers to the button class instance and the menu of the button class. So it's just going through and adding the menu items. This is where I initially had it add the spaces, but because this function is only run when the animation picker class gets instantiated, it doesn't update.
Function in torso class that adds items to the button class's menu.
I decided to try something, and to my amazement, it worked. Now, I don't have a ton of formal training in programming, so again, this might be stupid, but in the function that builds the picker for the torso where I was initially adding spaces, I take that button instance and reassign its addSpaces function to my torso's new addSpacesToMenu function.
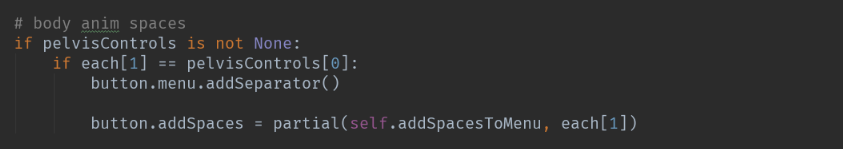
Reassigning the button class's addSpaces function to the torso's addSpacesToMenu function
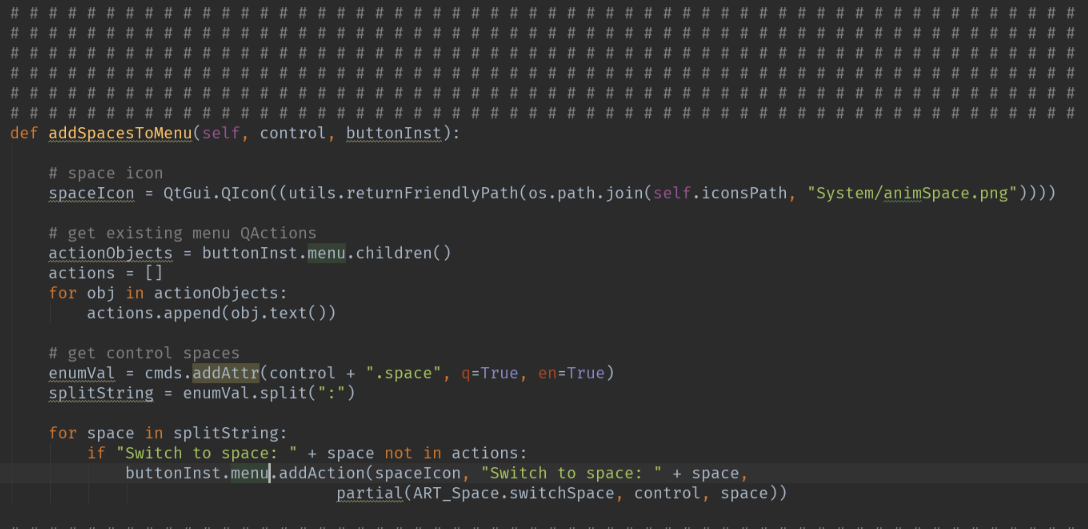
The torso's addSpacesToMenu function that the button's addSpaces function now executes.
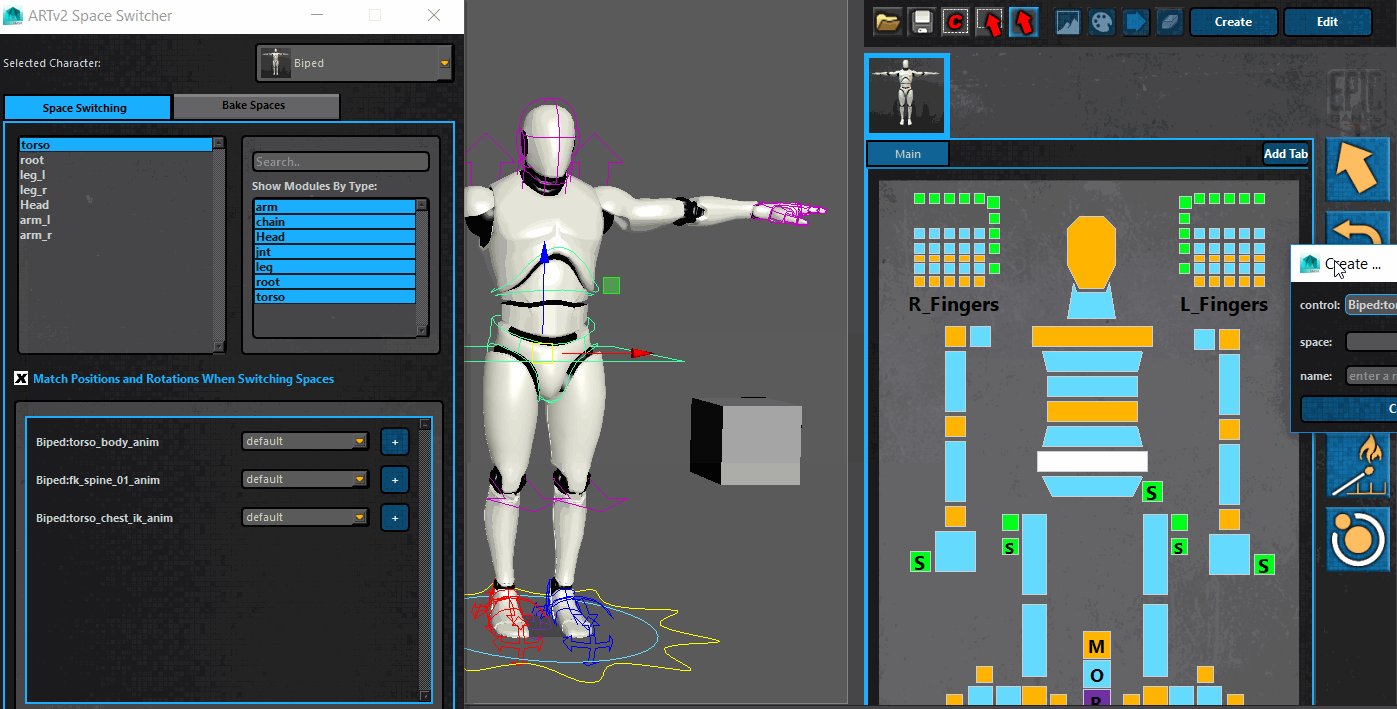
Now, every time the context menu event is called, it runs the torso's addSpacesToMenu function before showing the menu, always ensuring any new information is added. I thought this was pretty neat!
Final implementation. Creating a new space now gets added to the context menu without relaunching the animation interface.
Hopefully this is helpful to someone!